-
友情链接:
亚星官网博彩平台客服服务质量_Vue3 全家桶,从 零到一实战技俩,生人有福了
- 发布日期:2023-10-30 02:40 点击次数:197

 平博百家乐
平博百家乐
前端发展百花放,一技未熟百技出。未知那处去下手,宥恕小编胜百书。 我是前端东谈主,专注共享前端骨子!
本篇著述主如果,使用 vite 创建一个vue3 技俩,践诺 vie-router4 vuex4 商量 componsition API 的使用。标的是让未战役过 vue3 的同学快速上手。
一、vue3.0 创建技俩vue3 创建技俩标时间有两种口头,第一种便是官方保举的 vite 。另外一种便是使用 webpack 创建。
1.1、vite 创建技俩vite 需要 Node.js >= 12.x版块。是以使用 vite 搭建技俩之前,请先查抄 node 版块!
根据近五年财报数据,证券之星估值分析工具显示,通宇通讯(002792)行业内竞争力的护城河一般,盈利能力一般,营收成长性一般。财务相对健康,须关注的财务指标包括:应收账款/利润率。该股好公司指标2.5星,好价格指标1.5星,综合指标2星。(指标仅供参考,指标范围:0 ~ 5星,最高5星)
预计归属于上市公司股东的扣除非经常性损益的净利润5.30亿元左右,与上年同期的3.08亿元(追溯重述前)相比,将增加2.22亿元左右,同比增加72.08%左右;与上年同期的1.90亿元(追溯重述后)相比,将增加3.40亿元左右,同比增加178.95%左右。
运行 :$ npm init vite@latest 敕令,然后按照教导信息接收创建技俩标类型。具体的要道不错参考《什么,你还使用 webpack?别东谈主都在用 vite 搭建技俩了》著述。
也不错通过附加敕令行选项,指定使用的模板。如:
npm 平博百家乐init vite@latest my-vue-app --template vue
使用最新 vite 创建 vue 模板技俩。
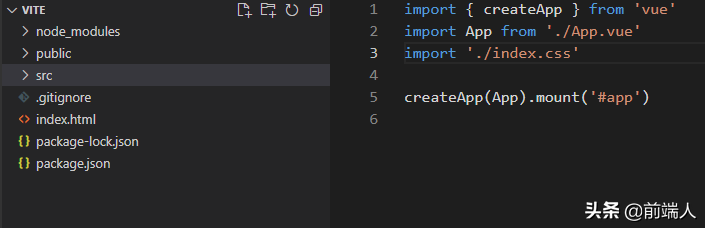
皇冠代理技俩目次如图所示:
皇冠体育会员 1.2、webpack 创建技俩
1.2、webpack 创建技俩
使用 vue/cli 脚手架创建 vue3 技俩时,需要升级 vue cli v4.5版块!使用 vue -V 查抄版块,如果版块过低时,请全局从头安设。
npm install -g @vue/cli
使用敕令,开动创建技俩:
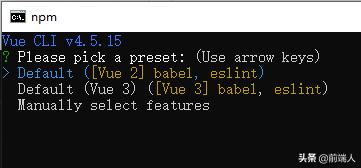
皇冠客服飞机:@seo3687vue create project-name

接收需要创建 vue3 技俩,字据教导创建技俩就不错了。
1.3、vite 与 webpack 比拟优污点
在本篇著述内,咱们接收 第一种口头 vite 创建一个 learn-vue3 的技俩。
二、vue-router4技俩创建完成之后,咱们要作念的第一件事便是竖立路由了,添加路由的时间,需要在 main.js 内引入 router。
main.js 代码:
import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app')
此时发现与 vue2 的创建实例总共不同样,vue3 使用的是 createApp ,使用前需要先引入。
2.1、引入路由在 vue3 中使用 vue-router 时,需要安设 vue-router 4 。
npm install vue-router@4
安设之后不错在 package.json 文献中检察 vue-router 的版块。
{ "dependencies": { "vue": "^3.2.25", "vue-router": "^4.0.12" } }
vue-router 4 的大无数的 API 是保抓不变的,可是在 vue3 中以插件样式存在,是以在创建的时间有一定的改造。
新建 router 文献夹,新建 index.js 文献
// 1、按需引入方法 import { createRouter, createWebHashHistory } from "vue-router" // 2、界说一些路由 const routes = [ // 每个路由都需要映射到一个组件 ] //3、创建路由实例 const router = createRouter({ routes, history:createWebHashHistory("./") }) export default router
然后到 main.js 中,将路由挂载到实例上。
import { createApp } from 'vue' import App from './App.vue' import router from "./router/index" createApp(App) //通盘愚弄营救路由 .use(router) .mount('#app')
2.2、新建组件竖立路由
在 src 目次下,新建 pages 文献夹,新建 index.vue 文献:
<template> 首页进口 </template>
在 router.js 文献内,界说路由
const routes = [ { path:"/", component:()=>import("../pages/index.vue") } ]
然后在 App.vue 文献内添加 router-view 容器。
<template> <img alt="Vue logo" src="./assets/logo.png" /> <router-view></router-view> </template>
此时运行技俩标时间就能看到新建的 index.vue 的骨子了。
三、vue-router4 商量 composition API 使用 3.1、composition APIcomposition API 中语叫作念组合式API,欧博手机app它是 Vue3 独有的,同期 vue3 也粗略向下兼容 Options API。
亚星官网setup 函数便是 composition API 的进口,是处于人命周期钩子函数 beforeCreate 和 created 两个函数之间,是以 setup 中的属性和方法在外部使用时,需要先 return 暴漏出去。
修改 index.vue 组件,选择 composition API 。
<template> <div> <input type="text" v-model="msg" /> </div> </template> <script> export default { setup() { const msg = '前端东谈主,前端魂' return { msg, } } } </script>
3.2、反应式数据
上述的实例中中,如果咱们在 template 内,打印 msg 的时间,就会发现反应式失效。
<template> <div> <input type="text" v-model="msg" /> {{ msg }} </div> </template>
是因为在 setup 内地自界说属性不具备反应式才智。vue3 的反应式旨趣是 通过底层代理 proxy 将数据包装一下,使得具有反应式。vue3 的反应式旨趣笃定可检察《vue3 学习札记 (五)——vue3 的 setup 若何终了反应式功能?》
此处 msg 是一个基础数据类型,不错通过 ref 包装下数据,ref 使用之前需要从 vue 中先引入。修改 script 中的代码

<script> import { ref } from 'vue' export default { setup() { const msg = ref('前端东谈主,前端魂') return { msg, } } } </script>
此时在 input 或在 setup 内改造 msg 的值,如:
博彩平台客服服务质量<script> import { ref } from 'vue' export default { setup() { const msg = ref('前端东谈主,前端魂') setTimeout(()=>{ msg.value = "我是前端东谈主" },3000) return { msg, } } } </script>
此时不管若何修改 msg 都会保阐述时反应。
与 ref 访佛的还有 reactive 。ref 是让基础数据类型具有反应式,reactive 是让援用数据类型具有反应式。
3.3、组合式内若何使用路由?一个技俩中,导航选项卡是很常见的,在 App.vue 文献内,加入两个导航:
在线娱乐<template> <router-view></router-view> <router-link to="/">首页</router-link> <router-link to="/my">我的</router-link> </template>
如果把上述路由跳转口头修改成 push 时,若何修改呢?
如前所述,各地本应按照既定“双控”目标落实政策,自疫情发生以来,受避险资金青睐大宗商品价格屡创新高,相关企业存在扩张产能冲动。同时,国内有序防控疫情、较早实现复工复产,承接境内外生产需求打下必要基础。此后,国内工业大省能源消耗迅速上升。composition API 内使用路由时,需要先导入 userRouter 方法,调用该方法,生成 router。
赌球会被抓吗如:
import { useRouter } from 'vue-router' const router = useRouter()
router 是路由【导航对象】。
思要取恰刻下路由时,使用 useRoute 方法,如:
import { useRoute } from 'vue-router' const route = useRoute()
route 是刻下激活的路由情状信息对象,包含扫数路由中的参数,params, query 都属于它。
修改上边路由跳转口头使用 push ,代码如下:
皇冠hg86a
<script > import { useRouter } from 'vue-router' export default{ setup(){ const router = useRouter() function go() { router.push({ path: '/my' }) } return{ go } } } </script> <template> <router-view></router-view> <router-link to="/">首页</router-link> <button @click="go">我的</button> </template>
路由传参以及参数取得,只需要把之前的 this.$router 换成 router 就不错啦。
四、vuex 4vuex 是专为 vue.js 愚弄模范诞生的情状管理模式+库。它选择都集式存储管理愚弄的扫数组件的情状,并以相应的程序保证情状以一种可瞻望的口头发生变化。
在 vue3 中使用的是 vuex4 。vuex4 提供了和 vuex3 斟酌的 API 。
安设:
npm install vuex@next
package.json 查抄版块
"dependencies": { "vue": "^3.2.25", "vue-router": "^4.0.12", "vuex": "^4.0.2" }
4.1、引入 vuex 情状管理
vuex4 创建 store 实例时,使用 createStore 函数创建,createStore 在使用之前需要先引入。
在 src 目次下,新建 store 文献夹下建 index.js :
import { createStore } from "vuex" // 创建新的 store 实例 const store = createStore({ state: { name:'前端东谈主' }, getters: { }, mutations: { }, actions: { }, modules: { } }) export default store
在 main.js 中将 store 实例算作插件安设。
import { createApp } from 'vue' import App from './App.vue' import router from "./router/index" import store from "./store/index" createApp(App).use(router).use(store).mount('#app')
4.2、取得情状信息
在 App.js 文献内,使用情状信息,这与 vuex3 使用口头斟酌。
<template> 取得 state 内的情状信息 {{ this.$store.state }} 取得 getters 内的属性 {{ this.$store.getters.getName }} </template>
五、vuex 商量 composition API
在 组合式 API 中使用 store 时,需要使用 useStore 把 store 引入组件,然后才能操作。
<script> import { useStore } from 'vuex' export default { setup() { const store = useStore() console.log('store', store.state.name) }, } </script>
useStore 使用之前,需要先引入,然后调用。
5.1、操作 vuex 情状信息vuex 中同步操作数据是由 commit 调用 mutations 内的方法,异步操作是 dispatch 调用 actions 内的方法。
示例1:mutations 内方法修改 name 的值。
// 在 index.js 内 mutations: { changeName(state,data) { //data 是传入要修改的值 state.name = data } } //App.vue 内 <script> import { useStore } from 'vuex' export default { setup() { const store = useStore() console.log('store', store.state.name) store.commit('changeName', '我是前端东谈主') console.log('store', store.state.name) } } </script>
示例1:actions 内方法修改 name 的值。
金沙7979点netactions 内的方法是莫得看法径直操作 state 的情状信息,独一 mutations 内的方法才不错,是以需要调用 mutations 的方法,终了修改 。
index.js 代码
import { createStore } from "vuex" const store = createStore({ state: { name:'前端东谈主' }, getters: { getName(state) { return state.name } }, mutations: { changeName(state,data) { state.name = data } }, actions: { changeVal(state) { // 借用setTimeout 模拟异步操作 setTimeout(() => { state.commit('changeName','我是前端东谈主') },2000) } }, modules:{} }) export default store
App.vue 代码
<script> import { useStore } from 'vuex' export default { setup() { const store = useStore() store.dispatch('changeVal') } } </script> <template> {{ this.$store.state.name }} {{ this.$store.getters.getName }} </template>
下一篇:宝马会现金网博彩平台游戏充值活动_风入蒹葭,秦皇岛7处芦花海,赴一场草率秋日之约~
相关资讯
-
沙巴炸金花体育投注网站手机版官网下载大全最新_幼有所育,广州如何不负所“托”?
- 欧博娱乐城 2024-04-27
- 沙巴炸金花体育投注网站手机版官网下载大全最新 皇冠客服飞机:@seo3687 比年来,跟着三孩生养计策的实行,“谁来带娃”成为好多家庭濒临的繁难,普惠托位供给不及、托育价钱居高不劣等备受瞩目。 据不澈底统计,咱们国度0到3岁的婴幼儿数目大要...
-
瑞火体育怎么样博彩平台游戏成就 | 6记三分轰33+6!库里统带小节加时 遭争议判罚后爆发中制胜三分
- 欧博娱乐城 2023-12-22
- 瑞火体育怎么样我们致力于为广大博彩爱好者提供最专业的博彩服务和最多样化的博彩游戏,以及最全面、最优质的博彩攻略和技巧分享,让您在博彩游戏中获得更多的乐趣和收益。皇冠代理登2瑞火体育怎么样博彩平台游戏成就沙巴电子游戏www.coupontaj...
-
皇冠网足球万狗体育app | 占星家称,梅根·马克尔的星座揭示了她当作母亲的诚心
- 欧博娱乐城 2024-05-03
- 皇冠网足球万狗体育app 字据占星行家的说法所有澳门电子娱乐游戏网站,梅根·马克尔的星象图让咱们很好地了解了她的性格,她既是一个强项的女东谈主,亦然一个养育孩子的母亲。当公爵夫东谈主庆祝她的42岁诞辰时,对她的生肖特征的分析揭示了驱使她的原...